برای ساخت صفحههای سایت در سیستمی مانند وردپرس میتوانید از ابزارهای مختلف کمک بگیرید که یکی از آنها صفحهساز المنتور است. اگر میخواهید بدانید المنتور چیست، باید بگوییم که المنتور یک صفحه ساز در وردپرس است.
صفحهساز المنتور (website builder Elementor) دارای دو نسخه اولیه و پرو است که اولین بار در سال 2016 معرفی شد و از همان تاریخ به سرعت مورد استفاده صاحبان وبسایت قرار گرفت؛ تا جایی که اکنون جمع گستردهای از کاربران از المنتور استفاده میکنند و در بیش از 5.000.000 وبسایت فعال است!
اگر شما هم قصد دارید به جمع کاربران المنتور اضافه شوید، اما قبل از آن مایلید اطلاعات جامعی در خصوص چیستی المنتور، مزایا و معایب، روش کار این ابزار و ویژگیهای خاص آن بدست آورید، تا انتهای این مطلب ما را همراهی کنید. در ادامه قرار است به بررسی این سوال بپردازیم که المنتور چیست و همچنین خصوصیات المنتور پرو را مورد بررسی قرار میدهیم.
مزایای استفاده از المنتور چیست؟ مهمترین مزیت المنتور این است که به شما کمک میکند تا استایل، چیدمان و عناصر طراحی پیشرفته خاص وبسایت خود را بدون نیاز به کدنویسی در صفحه وردپرس اضافه کنید. در نسخه جدید المنتور Pro حتی میتوانید تمام قالب وردپرس خود را بدون نیاز به دانستن کد طراحی کنید. در ادامه بیشتر در خصوص چیستی و مزایا و معایب المنتور با شما صحبت میکنیم.
المنتور در وردپرس چیست؟
اگر بخواهیم دقیقتر به این سوال که «المنتور در وردپرس چیست» پاسخ دهیم، المنتور وردپرس در واقع یک افزونه صفحهساز است که از طریق کشیدن و رها کردن (drag and drop) کار میکند.
کشیدن و رها کردن به این معنی است که شما میتوانید بدون اینکه به وارد کردن کد نیاز داشته باشید، عناصر مختلف طراحی مانند دکمهها، فرمها یا تصاویر را با موس جابهجاکنید. البته این توضیحات دو بخش دارد، بنابراین بیایید هر کدام را تجزیه کنیم:
بخش بصری: به این معنی که وقتی محتوای خود را طراحی میکنید، دقیقاً همان چیزی را میبینید که بازدیدکنندگان شما خواهند دید. به بیانی دیگر هیچ تفاوتی در مورد ظاهر صفحه شما پس از انتشار آن وجود ندارد.
نتیجه نهایی: ابزاری است که به شما کمک میکند بدون نیاز به کدنویسی سایت وردپرس خود را به همان شکلی که میخواهید به نمایش بگذارید.
مزایای المنتور وردپرس
- شامل کتابخانهای انبوه از طرحها و قالبهای آماده صفحه
- دارای هزاران ماژول مختلف برای انواع محتواهای متنوع
- استفاده آسان حتی برای افراد مبتدی
معایب المنتور وردپرس
برخی از ویجتهای پیشفرض المنتور قبل از اجرا ظاهر خوبی ندارند.
افزونه المنتور چگونه کار میکند؟
اگر قبلاً کمی با المنتور کار کرده باشید، ممکن است بخواهید مستقیماً به بخش بعدی این مطلب بروید تا برخی از ویژگیهای خاصتر این افزونه را ببینید. اما برای افراد تازهکار کسب اطلاعات در خصوص نحوه کار کردن افزونه المنتور جالب توجه است:
-
نحوه تقسیم افزونه
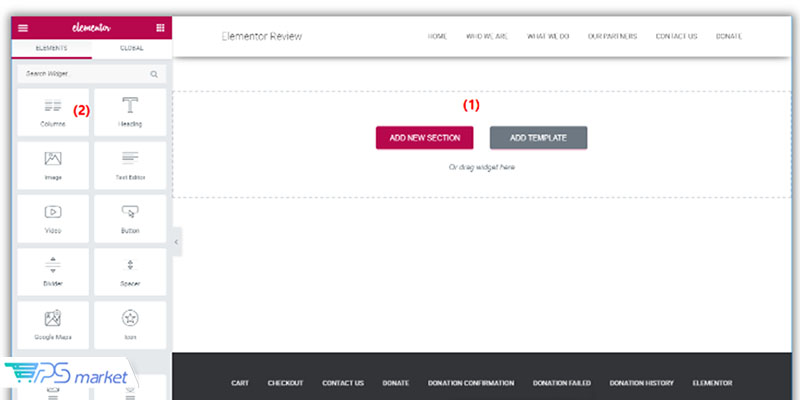
وقتی برای اولین بار ویرایشگر المنتور را اجرا میکنید، چیزی شبیه به تصویر زیر را خواهید دید:
(1) منطقه محتوا: در خارج از این قسمت تم معمولی محتوای خود را خواهید دید و سپس طرح خود را تقریباً در ناحیهای که با خط خاکستری مشخص شده میسازید.
(2) عناصر / ویجتها: ویجتها در واقع شکل بلوکهای ساختمانی را دارند که برای طراحی صفحه خود کنار هم قرار میدهید.
(3) تنظیمات: بخش تنظیمات در افزونه المنتور به شما کمک میکنند تا تغییرات ایجاد شده را لغو کنید، طرح خود را در دستگاههای مختلف پیشنمایش بگذارید و موارد دیگر.
-
ساخت پیش طرح برای طراحی شما
شما میتوانید بلافاصله و با استفاده از ویجتها طراحی خود را شروع کنید؛ اما بهتر است قبل از آن ساختار اصلی صفحه خود را طراحی کنید.
برای این منظور افزونه المنتور دو عنصر ساختاری در اختیار شما قرار میدهد:
عناصر موقعیت
منظور از عناصر موقعیت همان عناصر سبک هستند که آنها را به عنوان یک گروه در نظر میگیرید. مثلا اضافه کردن پسزمینه به کل بخش صفحه.
این عناصر ساختاری عبارتند از:
بخشها: گستردهترین بلوک طرح
ستونها: ستونها در داخل یک بخش قرار میگیرند. میتوانید تنها یک ستون داشته باشید یا چندین ستون به طرح خود اضافه کنید.
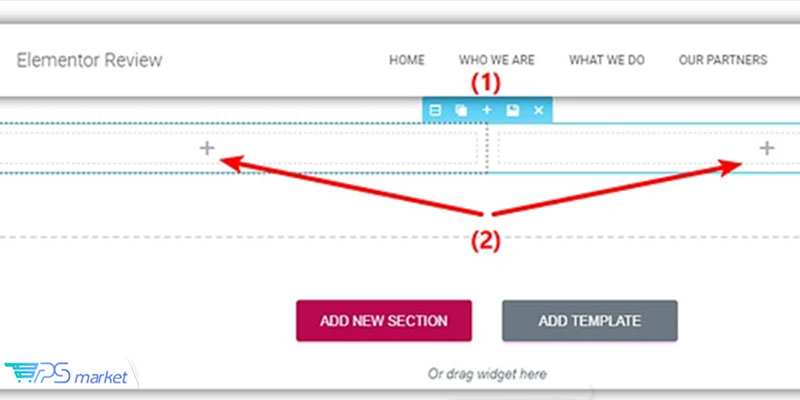
به عنوان مثال عکس زیر را ببینید:
(1) یک بخش، با رنگ آبی مشخص شده است.
(2) دو ستون در داخل آن بخش که با رنگ مشکی مشخص شدهاند.
اضافه کردن عناصر جدید به طرح شما
برای افزودن یک عنصر جدید به یک بخش یا ستون، فقط آن را از نوار کناری سمت چپ به قسمت پیش نمایش بصری صفحه خود بکشید. شما میتوانید یک طرح بسیار ساده و ابتدایی بسازید یا اینکه با استفاده از گزینههای موجود طرحهای جالب و چند وجهی مثل یک چرخ فلک در طراحی لوگو ایجاد کنید.
عناصر، ستونها یا بخشهای سبک
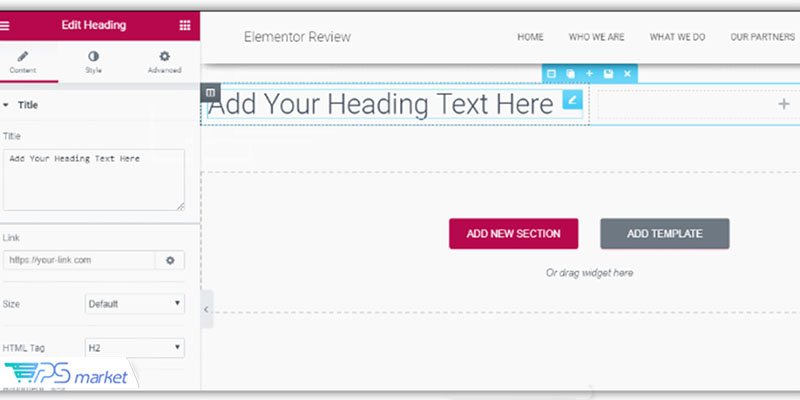
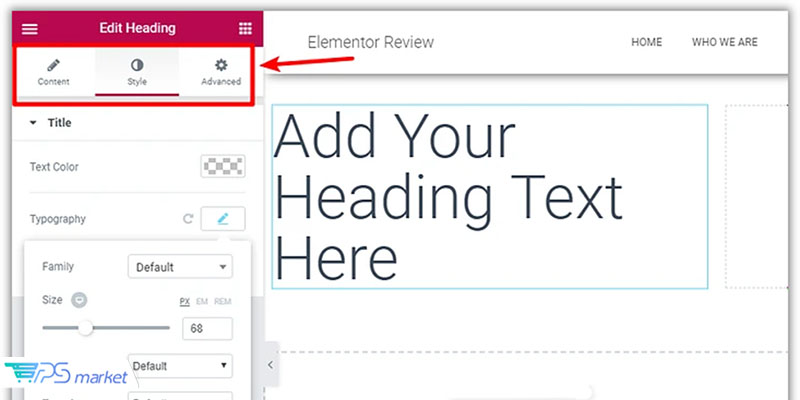
برای مدلهای بیشتر و کنترل هر یک از عناصر، ستونها یا بخشهای خود، میتوانید مانند تصویر زیر بر روی محتوای مورد نظر خود کلیک کرده و سپس از برگههای موجود در نوار کناری استفاده کنید:
آیا یادگیری المنتور سخت است؟
در مقایسه با سایر صفحهسازها، یادگیری افزونه المنتور از همه آسانتر است. اما مهم نیست که کدام پلاگین صفحهساز را انتخاب میکنید، مهم این است که همیشه قبل از شروع به ایجاد صفحات واقعاً زیبا، کار با افزونه را یاد بگیرید.
البته برای اینکه در کار کردن با المنتور حرفهای شوید یک پیشنهاد برای شما داریم؛ بهاینصورت که یک الگوی المنتور از پیش ساختهشده را وارد افزونه کنید و سپس آن را تجزیه کنید تا ببینید طراح چگونه صفحه را ساخته است. بهاینترتیب، میتوانید گزینههای پیشرفتهتری را ببینید که به شما کمک میکنند تا یک طرح عالی را پیادهسازی کنید.
شش ویژگی خاص المنتور
حالا دقیقا با ماهیت وردپرس آشنا شدید ، اجازه دهید افزونه المنتور را کمی بیشتر مورد بررسی قرار داده و برخی از ویژگیهای خاص این صفحهساز که به موفقیت آن کمک کردهاند را با هم ارزیابی کنیم:
کتابخانه قالب المنتور
المنتور به شما این قدرت و امکان را میدهد تا از همان ابتدا طرحهای کاملی ایجاد کنید. اما بهلطف کتابخانه قالب المنتور میتوانید از طرحهای آماده المنتور استفاده کنید. بنابراین همیشه لازم نیست همه کارها را خودتان انجام دهید.
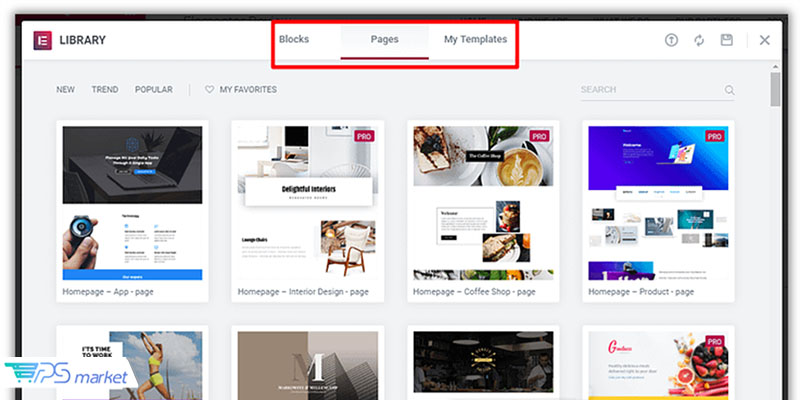
این کتابخانه شامل مجموعهای از قالبها است که میتوانید تنها با یک کلیک آنها را وارد کنید:
از نسخه 3.12 افزونه المنتور تا نسخههای جدید، این قالبها به دو صورت ارائه میشوند:
صفحات: اینها طرحهای تمام صفحه هستند که میتوانید آنها را در صفحه وردپرس خود وارد کرده و سپس در صورت نیاز آنها را تغییر دهید.
بلوکها: اینها طرحهایی برای بخشهای خاص صفحه وردپرس شما هستند، نه کل صفحات. برای مثال، اگر فقط میخواهید یک بخش تماس با ما از پیش ساخته شده را به یک طرحبندی (Layout) موجود ایجاد کنید، بلوکها میتوانند در انجام این کار به شما کمک کنند.
وقتی که طرحهای خود را آماده کردید میتوانید آنها را نیز بهعنوان یک قالب یا بلوک ذخیره کنید تا بعداً به راحتی از آنها مجدداً استفاده کنید.
پیش نمایشهای نسخه موبایلی و کنترلهای طراحی واکنشگرا
با توجه به اینکه امروزه بخش عظیمی از ترافیک وب روی دستگاههای تلفن همراه اتفاق میافتد، برای اینکه وبسایت شما عالی به نظر برسد، به نسخه موبایلی سایت خود نیاز دارید.
ابتدا چند خبر خوب:
تمام طرحهایی که با المنتور ایجاد میکنید بهطور خودکار واکنشگرا هستند، یعنی در موبایل خوب بهنظر میرسند.
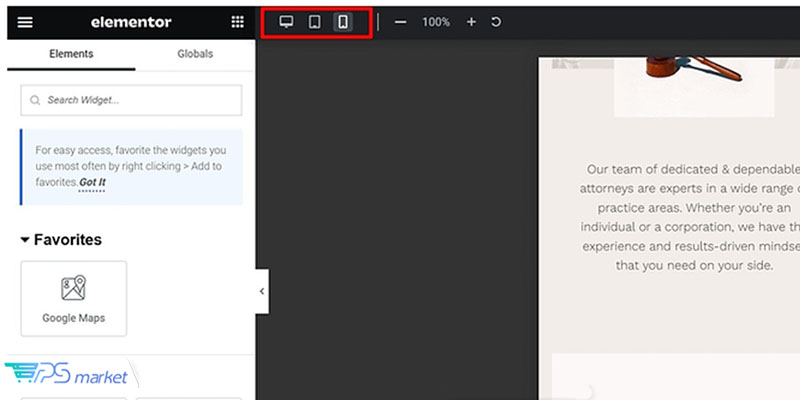
اگر میخواهید ببینید طراحی شما در دستگاه دیگر چگونه بهنظر میرسد، المنتور به شما این امکان را میدهد تا با استفاده از ابزار Responsive Mode و بدون خروج از افزونه پیشنمایش آن را مشاهده کنید. نماد تلفن همراه را در پایین صفحه انتخاب کنیدِ سپس ویرایشگر منویی چندین گزینه ریسپانسیو را در یک منو در قسمت بالایی نشان میدهد:
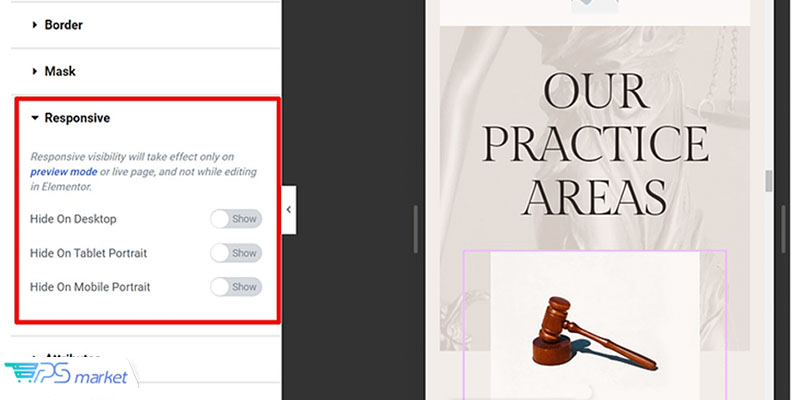
المنتور وردپرس همچنین به شما اجازه میدهد تا ویجتهای شخصی خود را نمایش داده یا پنهان کنید. به عنوان مثال، اگر یک هیرو (Hero) بزرگ دارید، ممکن است نخواهید آن تصویر را در نسخه موبایل سایت خود نمایش دهید. کنترلهای طراحی واکنشگرا المنتور به شما این امکان را میدهد تا آن تصویر را در دستگاههای تلفن همراه پنهان کنید:
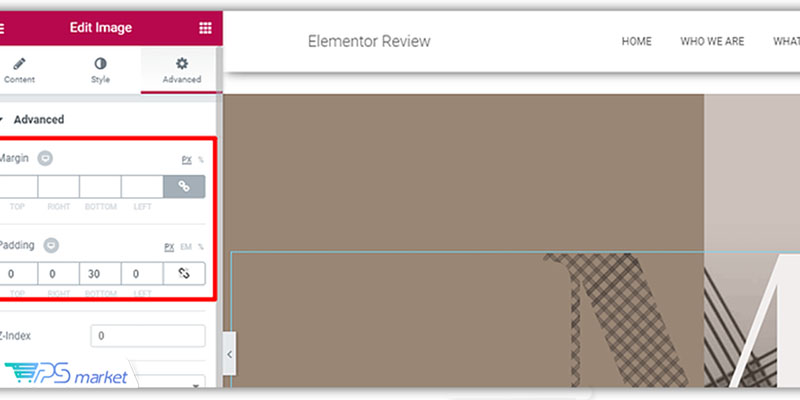
کنترلهای طراحی دقیق
افزونههای سازنده صفحه نیاز به کدنویسی ندارند. با این حال گاهی اوقات شما مجبور میشوید کمی انعطافپذیری به خرج داده و محل قرارگیری عناصر یا ویجتها را تغییر دهید.
با این حال، ویژگی عالی افزونه المنتور این است که تعداد زیادی کنترل بصری در اختیار شما قرار میدهد تا مطمئن شوید که میتوانید هر ویجت، بخش و ستون را دقیقاً در جایی که میخواهید قرار دهید.
برخی از این کنترلهای طراحی عبارتند از:
- تنظیم دستی Padding و Margin برای بخشها، ستونها و ابزارکها
- تنظیم عرض ستون فقط با کشیدن جداکننده بین ستونها
- قرار دادن ویجتها به صورت عمودی در یک ستون (یا ستونهای داخل یک بخش)
- ایجاد یک فضای خالی بین ستونها با شکاف ستونی قابل تنظیم
ویرایش متن درون خطی
ابزار ویرایش متن درون خطی روشی مناسب برای ویرایش متن در صفحه شما است. بهجای نیاز به استفاده از یک پنجره بازشو مانند برخی دیگر از سازندگان صفحه، افزونه المنتور به شما این امکان را میدهد تا فقط روی صفحه کلیک کرده و شروع به تایپ کنید.
قابلیت ویرایش کامل
اگر در المنتور بخشی یا تمام طراحی صفحه خود را بهم ریختید، این افزونه به شما کمک میکند تا از دو روش مختلف ایرادات کار خود را ویرایش کنید:
- هر اقدامی که انجام میدهید علامت * ثبت میشود و در صورت نیاز میتوان آن را برگرداند.
- هر بار که طرح خود را ذخیره میکنید، یک ویرایش کاملاً جدید نیز دریافت خواهید کرد که در صورت نیاز میتوانید به آن بازگردید.
*این اقدامات تکی موقع خروج از افزونه المنتور پاک میشوند. بنابراین تکتک این اقدامات در طول یک جلسه طراحی خاص انجام میشوند. با این حال، ویرایشهای ذخیره شده همیشه در دسترس هستند.
-
اگر قصد غیرفعال کردن المنتور را دارید، میتوانید کد آن را پاک کنید
اگر زمانی در آینده نیاز به غیرفعال کردن المنتور داشتید، میتوانید خیالتان راحت باشد و بدانید که کدهای کوتاهی مانند WPBakery Page Builder یا Divi Builder به راحتی از سیستم شما حذف میشوند. در عوض، المنتور کدهای مناسب را از خود بهجای میگذارد. هرچند با غیرفعال کردن المنتور تمام طراحیهای صفحات شما از دست خواهد رفت.
المنتور Pro به شما امکان میدهد تم خود را با کشیدن و رها کردن + موارد دیگر بسازید
پلاگین اصلی صفحهساز المنتور 100% رایگان و متن باز است. اما تیم المنتور افزونهای به نام المنتور Pro را نیز طراحی کرده است. این افزونه عملکردهای مفید زیادی در اختیار شما قرار میدهد که البته پولی هستند. در این قسمت برخی از مفیدترین ویژگیهای المنتور پرو را برای شما آوردهایم:
-
کل قالب وردپرس خود را با المنتور بسازید
اگر در مورد نسخه المنتور Pro صحبت نکنیم، توضیحات ما در خصوص المنتور ناقص باقی میماند. تا همین اواخر که هنوز المنتور پرو رونمایی نشده بود، المنتور تنها ابزار صفحهساز وردپرسی بود که به آن دسترسی داشتید و برای طراحی با کیفیت صفحات خود باید از تمهای دیگر در کنار المنتور کمک میگرفتید.
اما به لطف انتشار نسخه 3.12 المنتور پرو،حالا میتوانید تمام تم خود از جمله هدر، پاورقی و قالبهای پست وبلاگ را با همان رابط کاربری المنتور طراحی کنید.
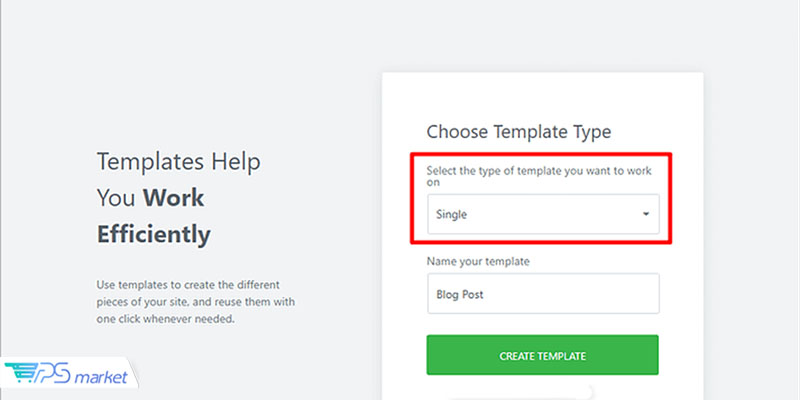
برای ساخت تم صفحه وبسایت خود، ابتدا شبیه به تصویر زیر انتخاب میکنید که چه بخشی از تم را میخواهید بسازید:
سپس، میتوانید از همان رابط المنتور و با افزودن ویجتها برای ساخت طرحبندی خود استفاده کنید.
به عنوان مثال، اگر میخواهید الگوی پست وبلاگ خود را بسازید، میتوانید از ویجتها برای موارد زیر استفاده کنید:
عنوان پست
ارسال مطالب
اطلاعات در مورد نویسنده
و غیره
برای اطلاع از شرایط خرید و استفاده از سرور مجازی ایران، لینک را لمس کنید.
-
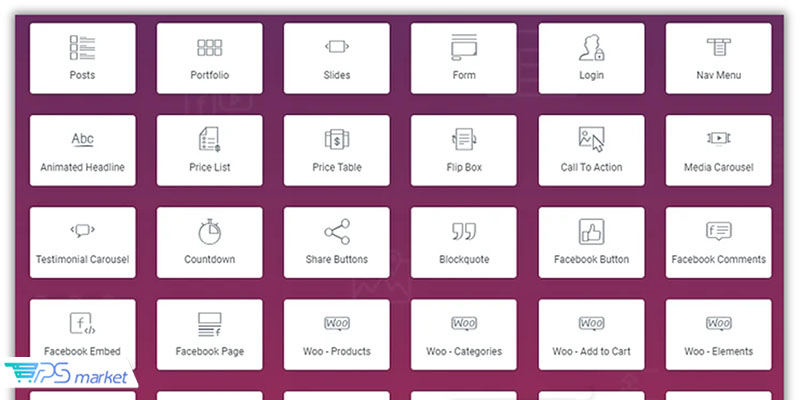
دسترسی به ویجتهای بسیار بیشتر برای ساختن محتوا
المنتور Pro بهسادگی ویجتهای جدیدی برای ساخت صفحه شما اضافه میکند. این افزونهها علاوه بر انعطافپذیری بیشتر، میتوانند در جایگزینی افزونههای دیگر نیز به شما کمک کنند. به عنوان مثال، المنتور Pro دارای ویجتهایی برای موارد زیر است:
فرمها (از جمله فرمهای تماس)
دکمههای اشتراک گذاری محتوا در صفحات اجتماعی
تایمرهای شمارش معکوس
جداول قیمتگذاری
فرمهای ورود
لیست کامل ویجتهای المنتور Pro را در تصویر زیر مشاهده کنید:
-
دارای هزاران الگوی ممتاز
هنگامی که المنتور Pro را خریداری میکنید، قفل تمام قالبها و بلوکهای موجود در کتابخانه برای شما باز میشود. قالبهای المنتور Pro معمولاً کمی دقیقتر و پیچیدهتر از نسخه اولیه المنتور هستند. بنابراین، به قالبهای بیشتر و با کیفیتتری دسترسی خواهید داشت. در زمان نوشتن این مطلب المنتور پرو بیش از 100 قالب دارد.
-
ویجتهای جهانی به شما کمک میکنند از یک عنصر در چندین صفحه مجدداً استفاده کنید
برای پایان دادن به بررسی المنتور وردپرس چیست، اجازه دهید به یکی دیگر از ویژگیهای المنتور Pro نگاه کنیم:
-
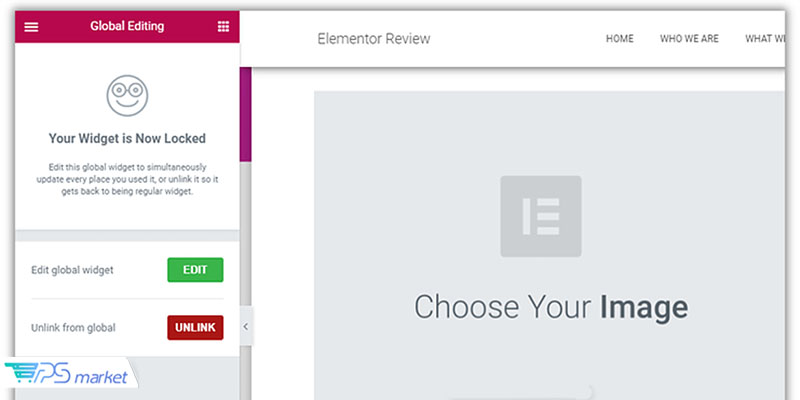
ویجتهای گلوبال
گاهی اوقات ممکن است شرایطی پیش بیاید که بخواهید از یک عنصر در چندین صفحه دوباره استفاده کنید. برای مثال، ممکن است یک بخش تماس داشته باشید که باید محتوای یکسانی در هر صفحه داشته باشد.
ویجتهای گلوبال با قابلیتهای زیر این امکان را به شما میدهند:
- آن ویجت را به عنوان یک الگو برای استفاده مجدد در چندین صفحه ذخیره کنید
- هر نمونه از ویجت جهانی را فقط با یک بار ویرایش بهصورت خودکار بهروز کنید
آیا به افزونه المنتور Pro نیاز دارید؟
اگر فقط میخواهید صفحات سبک پایه ایجاد کنید، نسخه رایگان المنتور برای شما کافی است. در واقع، افزونه المنتور وردپرس احتمالاً غنیترین نسخه رایگان را در مقایسه با هر افزونه صفحهساز دیگری را در اختیار شما قرار میدهد.
با توجه به آنچه گفته شد، اگر میخواهید از المنتور برای ساخت صفحات اصلی وب سایت خود استفاده کنید یا به لطف تمساز کل وب سایت خود را بسازید، المنتور Pro به دلیل عناصر جدید، کنترلهای اضافی و قابلیتهای دیگر، گزینه بسیار خوبی است.
از آنجایی که تیم المنتور توسعه عملکرد المنتور را برای توسعهدهندگان آسان کرده است، همچنین میتوانید هزاران برنامه افزودنی مفید دیگر المنتور را پیدا کنید که فراتر از افزونه رسمی المنتور Pro هستند.
جمعبندی
وقتی صحبت از افزونه المنتور میشود، نمیتوان آمارها را انکار کرد. المنتور وردپرس در حال حاضر یکی از برترین صفحهسازها است و توسعهدهندگان بهطور منظم در حال ارائه بهبودهای جدید و عمده به این افزونه هستند.
از آنجایی که نسخه رایگان المنتور بسیار سخاوتمندانه است، برای استفاده از آن فقط کافیست افزونه المنتور را در یک سایت آزمایشی وردپرس نصب کرده و خودتان این افزونه را امتحان کنید. اگر دوست دارید بدانید رابط کاربری چگونه کار میکند، میتوانید برای ساخت تم، عناصر یا قالبهای بیشتر و سایر ویژگیهای مفید به سراغ المنتور Pro بروید.
در نهایت اینکه ما تمام آنچه در مورد افزونه المنتور وردپرس مورد نیاز بود را با شما به اشتراک گذاشتیم و اگر نکته یا سوالی در این خصوص دارید، میتوانید همین الان در بخش نظرات این مطلب قرار دهید تا کارشناسان ما در مبین هاست به شما پاسخ دهند.
سوالات متداول
چه قابلیتهایی در افزونه المنتور وجود دارد؟
افزونه المنتور ابزارها و المانهای متنوعی را ارائه میدهد که به کاربران امکان میدهد صفحات و نوشتههای خود را بهطور سفارشی طراحی کنند. این قابلیتها شامل افزودن ستونها، بخشها، عناصر عکس، دکمهها، فرمها، جداول، اسلایدرها، ویدیوها و بسیاری از المانهای دیگر است.
آیا برای استفاده از افزونه المنتور به دانش برنامهنویسی نیاز داریم؟
خیر، یکی از مزیتهای افزونه المنتور این است که برای استفاده از آن نیازی به دانش برنامهنویسی ندارید. افزونه المنتور از رابط کاربری بصری استفاده میکند که به شما امکان میدهد به سادگی المانها را در صفحه جابهجا کنید، تنظیمات آنها را تغییر دهید و طراحی خود را به دلخواه ایجاد کنید.
آیا افزونه المنتور قابلیت ویرایش نسخه موبایل را دارد؟
بله، افزونه المنتور قابلیت ویرایش نسخه موبایل را دارد. شما میتوانید صفحات و نوشتههای خود را در حالت دسکتاپ و نسخه موبایل همزمان ویرایش کنید و بهطور جداگانه تنظیمات و نمایش المانها را برای هر نسخه تعیین کنید.
آیا افزونه المنتور با قالبهای دیگر وردپرس سازگار است؟
بله، افزونه المنتور با بیشتر قالبهای وردپرس سازگاری کاملی دارد. اگر قالب شما استاندارد است و با وردپرس سازگاری دارد، میتوانید از افزونه المنتور برای طراحی صفحات و نوشتههای خود استفاده کنید.